Weekoding
[Swift] Snapkit Setting(+ UIWindow, Xcode 13.0 (iOS 15)) 본문
최근 공부하는 프로젝트들이 Storyboard(Interface Builder)를 일절 사용하지 않고(삭제한다),
Snapkit과 코드를 이용하여 UI를 만든다.
" 시각적으로 뚜렷하게 보여 layout 걸기 편리할 것 같은 Storyboard를 왜 안쓰지? "
라는 생각에 현업 중인 친구에게 물어봤더니,
코드 UI가 속도면에서 효율적이고, Storyboard는 협업 시 crash가 종종 발생한다고 한다.(종종 버그가 있나보다)
익혀둘 필요가 있다고 생각해 Snapkit을 사용하기 위한 환경 설정에 대한 방법을 해보려고 한다.
이번에도 이해 가능한 부분까지 뜯어보면서 진행 해볼 것이다.ㅎ
1. StoryBoard를 제거하기 전에..
두 가지 속성을 제거해야 한다.
이전 버전에서는 info.plist에 둘 다 있었는데, 한 가지 속성의 위치가 변화하였다.
1) Targets - Info - Main storyboard file base name 값을 삭제한다.( nil 아니고 삭제다)

2) info.plist - Storyboard Name 값을 삭제한다.

두 가지를 모두 삭제하지 않으면, 빌드 시 Storyboard로 접근하려고 하고,
당연히 오류가 발생한다.
2. StoryBoard 제거

프로젝트 생성 시 'Main'이라는 이름으로 Storyboard 하나가 자동으로 만들어져 있다.
과감하게 삭제 해준다.
3. SceneDelegate 설정
import UIKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: windowScene)
//rootViewController 설정
window?.rootViewController = MyViewController()
window?.makeKeyAndVisible()
}
•••
}SceneDelegate의 willConnectTo의 함수를 작성해준다.
그리고 다음으로 넘어가기 전에,
여기서 등장하는 UIWindow와 .makeKeyAndVisible()에 대해 알아보자.
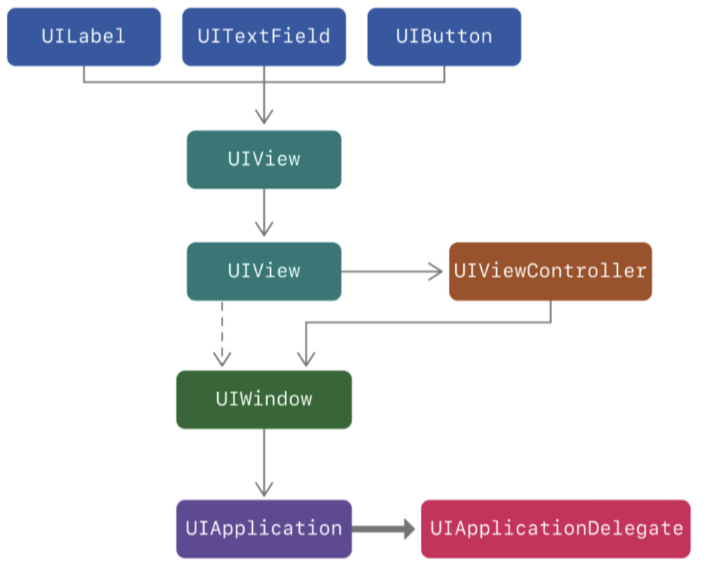
UIWindow
: UIView를 상속받는 View들과,
UIViewController를 상속받는 ViewController들을 담는 contrainer.
또한 View나 다른 객체에 Touch Event를 전달하는 역할을 한다.

UIWindow 자체가 시각적 화면을 갖고 있지는 않다.
하지만 우리 눈에 보이는 View의 계층 구조에서, 최상위 View의 역할을 할 고정적 객체의 역할을 한다.
→ 앱의 생명주기 동안 일반적으로 단 하나의 UIWindow 객체만 생성하고,
View가 바뀌어야 하는 경우 가장 앞에 있는 rootViewController의 교체를 통해 View를 바꾸는 방법으로 동작한다.
Apple Developer Document의 UIWindow에 대한 설명을 보면, 아래와 같은 설명들이 있다.
- Provide a main window to display your app’s content(앱의 콘텐츠를 표시할 기본 창을 제공합니다).
- The Object that dispatches events to your views(이벤트를 전달하는 개체입니다.).
굉장히 중요한 객체이므로, 기본적으로는 AppDelegate에서 자동으로 window객체를 생성한다.
허나 Storyboard를 삭제해주었으므로, 위 코드는 SceneDelegate에서 UIWindow객체를 만들어 주고,
rootViewController를 지정해줌으로써 오류가 나지 않는 것이다.(rootViewController는 꼭 지정해 주어야 한다.)
.makeKeyAndVisible()
: 현재의 window를 표시하고, Key window로 만드는 함수이다.
key window가 뭘까? Apple Developer Document를 보자.
" The key window receives keyboard and other non-touch related events. "
key window는 터치와 관련되지 않은 이벤트나, 키보드 이벤트 등을 받는 window이다.
또한 가장 앞쪽에 배치되는 window이다.
이 함수를 통해 내가 만든 UIWindow객체를 key window로 지정함과 동시에 최상단에 올려놓을 수 있는 것이다.
3. SnapKit 설치
SnapKit: iOS에서 AutoLayout을 쉽고 간략하게 코드로 설정해줄 수 있는 기능을 가진 라이브러리.
SnapKit 없이도 코드UI를 짤 수 있지만, 괜히 많이 사용하는 것이 아닌 것 같다.
코드가 정말 많이 간결해진다.
Terminal을 사용해 Cocoapod으로 설치하는 방법과,
Xcode의 SPM(Swift Package Manager)를 사용해 설치하는 방법이 있다.
SPM을 사용해 보자.
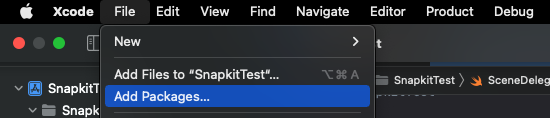
1) File - Add Packages를 클릭

2) 검색창에 "SnapKit" 입력

3) 원하는 product를 선택 후 "Add Package" 클릭

4) 끝!

이로써, Snapkit을 사용해 코드UI를 짤 준비가 완료되었다.
오류 및 지적사항은 댓글로 남겨주시면 감사하겠습니다!
참고:
https://wnstkdyu.github.io/2017/12/29/uiwindow/
https://developer.apple.com/documentation/uikit/uiwindow/1621601-makekeyandvisible
'공부 노트(Swift)' 카테고리의 다른 글
| [Swift] UIKit코드로 SwiftUI Preview 사용해 보기 (0) | 2022.05.03 |
|---|---|
| [Swift] Snapkit 맛보기(코드 UI, layoutIfNeeded) (0) | 2022.04.27 |
| [Swift]DispatchQueue와 스레드의 개념 (3) | 2022.04.25 |
| [Swift] 네트워크 통신(RESTful API, JSON, URLSession) (0) | 2022.04.20 |
| [Swift] 옵셔널(Optional) (0) | 2022.04.17 |